复制代码代码如下:
<script type="text/javascript">
function CheckBoxList1_Click(obj) {
if(obj<10)
{
var vv="ctl00_PageBody_gvItem_ctl0"+obj+"_CheckBox1";
}
else if(obj>=10 && obj<=99)
{
var vv="ctl00_PageBody_gvItem_ctl"+obj+"_CheckBox1";
}
else{
var vv="ctl00_PageBody_gvItem_ct"+obj+"_CheckBox1";
}
if(obj<10)
{
var vvv="ctl00_PageBody_gvItem_ctl0"+obj+"_gvInnerItem";
}
else if(obj>=10 && obj <=99)
{
var vvv="ctl00_PageBody_gvItem_ctl"+obj+"_gvInnerItem";
}
else
{
var vvv="ctl00_PageBody_gvItem_ct"+obj+"_gvInnerItem";
}
if(document.getElementById(vv).checked)
{
for(var i=0;i<document.getElementById(vvv).getElementsByTagName("input").length;i++)
{
if(obj<10)
{
var v = "ctl00_PageBody_gvItem_ctl0"+obj+"_gvInnerItem_"+i ;
}
else if(obj>=10 && obj<100)
{
var v = "ctl00_PageBody_gvItem_ctl"+obj+"_gvInnerItem_"+i ;
}
else
{
var v = "ctl00_PageBody_gvItem_ct"+obj+"_gvInnerItem_"+i ;
}
document.getElementById(v).checked=true;
}
}
else
{
for(var i=0;i<document.getElementById(vvv).getElementsByTagName("input").length;i++)
{
if(obj<10)
{
var v = "ctl00_PageBody_gvItem_ctl0"+obj+"_gvInnerItem_"+i ;
}
else if(obj>=10 && obj<100)
{
var v = "ctl00_PageBody_gvItem_ctl"+obj+"_gvInnerItem_"+i ;
}
else
{
var v = "ctl00_PageBody_gvItem_ct"+obj+"_gvInnerItem_"+i ;
}
//alert(v);
document.getElementById(v).checked=false;
}
}
// alert(document.getElementById(vvv).getElementsByTagName("input").length);
}
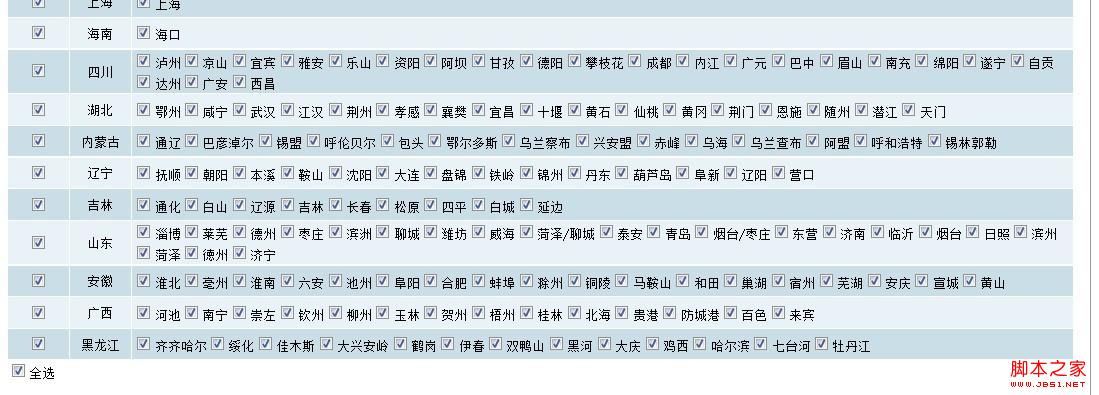
function selectAll()
{
//alert(document.getElementById("ctl00_PageBody_gvItem").getElementsByTagName("input").length);
if( document.getElementById("ctl00_PageBody_CheckBox2").checked)
{
for(var i=0;i<document.getElementById("ctl00_PageBody_gvItem").getElementsByTagName("input").length;i++)
{
if(i<8)
{
document.getElementById("ctl00_PageBody_gvItem_ctl0"+(i+2)+"_CheckBox1").checked=true;
var vvv="ctl00_PageBody_gvItem_ctl0"+(i+2)+"_gvInnerItem";
//alert(vvv);
}else if(i>=8 && i<98)
{
document.getElementById("ctl00_PageBody_gvItem_ctl"+(i+2)+"_CheckBox1").checked=true;
var vvv="ctl00_PageBody_gvItem_ctl"+(i+2)+"_gvInnerItem";
// alert(vvv);
}
else
{
document.getElementById("ctl00_PageBody_gvItem_ct"+(i+2)+"_CheckBox1").checked=true;
var vvv="ctl00_PageBody_gvItem_ct"+(i+2)+"_gvInnerItem";
// alert(vvv);
}
for(var j=0;j<document.getElementById(vvv).getElementsByTagName("input").length;j++)
{
if(i<8)
{
var v = "ctl00_PageBody_gvItem_ctl0"+(i+2)+"_gvInnerItem_"+j ;
}else if(i>=8 && i<98)
{
var v = "ctl00_PageBody_gvItem_ctl"+(i+2)+"_gvInnerItem_"+j ;
}else
{
var v = "ctl00_PageBody_gvItem_ct"+(i+2)+"_gvInnerItem_"+j ;
}
//alert(v);
document.getElementById(v).checked=true;
}
}
}
else
{
for(var i=0;i<document.getElementById("ctl00_PageBody_gvItem").getElementsByTagName("input").length;i++)
{
if(i<8)
{
document.getElementById("ctl00_PageBody_gvItem_ctl0"+(i+2)+"_CheckBox1").checked=false;
var vvv="ctl00_PageBody_gvItem_ctl0"+(i+2)+"_gvInnerItem";
// alert(vvv);
}else if(i>=8 && i<98)
{
document.getElementById("ctl00_PageBody_gvItem_ctl"+(i+2)+"_CheckBox1").checked=false;
var vvv="ctl00_PageBody_gvItem_ctl"+(i+2)+"_gvInnerItem";
// alert(vvv);
}
else
{
document.getElementById("ctl00_PageBody_gvItem_ct"+(i+2)+"_CheckBox1").checked=false;
var vvv="ctl00_PageBody_gvItem_ct"+(i+2)+"_gvInnerItem";
// alert(vvv);
}
for(var j=0;j<document.getElementById(vvv).getElementsByTagName("input").length;j++)
{
if(i<8)
{
var v = "ctl00_PageBody_gvItem_ctl0"+(i+2)+"_gvInnerItem_"+j ;
}else if(i>=8 && i<98)
{
var v = "ctl00_PageBody_gvItem_ctl"+(i+2)+"_gvInnerItem_"+j ;
}else
{
var v = "ctl00_PageBody_gvItem_ct"+(i+2)+"_gvInnerItem_"+j ;
}
// alert(v);
document.getElementById(v).checked=false;
}
}
}
}
</script>
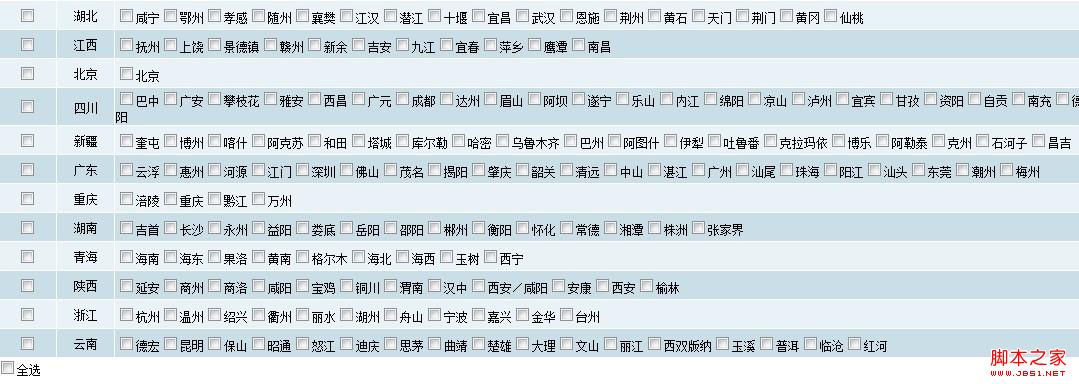
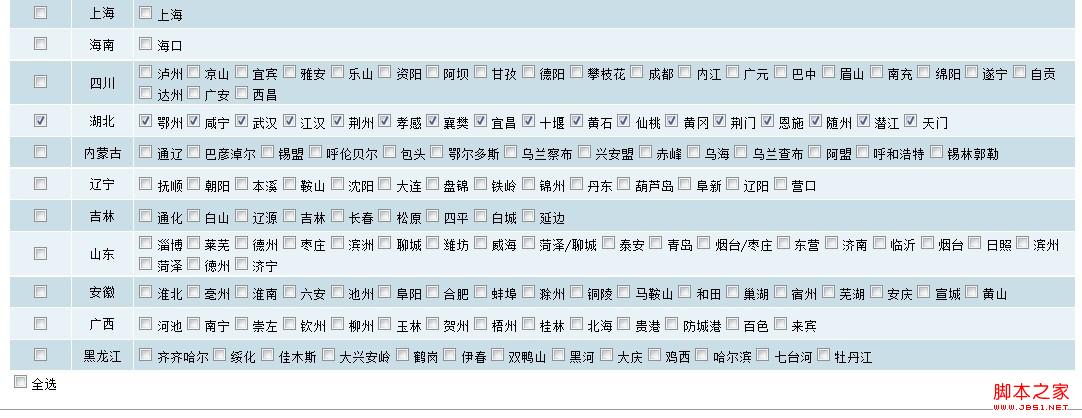
<asp:GridView runat="server" ID="gvItem" OnRowDataBound="gvItem_RowCommand" DataKeyNames="state"
Width="100%" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="选择省份">
<ItemTemplate>
<asp:CheckBox runat="server" ID="CheckBox1" onclick="CheckBoxList1_Click(this.parentNode.parentNode.rowIndex+parseInt(1))" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="State" HeaderText="省份名称" />
<asp:TemplateField HeaderText="选择地市">
<ItemTemplate>
<div style="text-align: left">
<asp:CheckBoxList RepeatLayout="Flow" RepeatDirection="Horizontal" runat="server"
ID="gvInnerItem" OnSelectedIndexChanged="gvInnerItem_SelectChange" AutoPostBack="false">
</asp:CheckBoxList>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" Font-Size="9pt" Text="全选"
onclick="selectAll()" />
复制代码代码如下:
protected void gvItem_RowCommand(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
CheckBoxList oGridView = (CheckBoxList)e.Row.FindControl("gvInnerItem");
if (oGridView != null)
{
string state = gvItem.DataKeys[e.Row.RowIndex].Value.ToString();
string sql = string.Format("select distinct(city) from CELLPHONESORT where state='{0}'", state);
DataSet ds = MyDB.GetDataSet(sql);
oGridView.DataSource = ds.Tables[0].DefaultView;
oGridView.DataValueField = "city";
oGridView.DataTextField = "city";
oGridView.DataBind();
}
}
}