支持客户端的数据绑定
ASP.NET团队最近还向jQuery社区提交了被称为“data linking”的技术,Data Linking可以帮助你实现对象与对象之间属性的关联——当其中一方发生改变时另一方也随之改变。方便的实现页面中展现的数据与实际数据对象中的数据实时同步。
data linking与data-binding的理论很相近(我们之所以使用data linking这个名称是因为jQuery中已经包含bing()方法,尽管这个方法与数据绑定没有什么关系...)。
现在来看看data linking该如何使用。假设有一个页面,该页面上有两个<input>元素,如下所示:
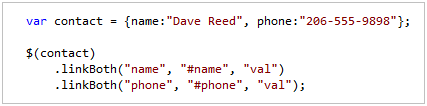
然后,我们通过下面这段Javascript代码将这两个INPUT元素与一个叫做“contact”的Javascript对象的对应属性关联起来:
当这段代码执行时,contact对象的name属性值将做为第一个Input元素的值。同理,属性phone的值则会付给id为phone的第二个Input元素。这样一来,contact对象的属性与Input元素的映射关系也就建立起来了。
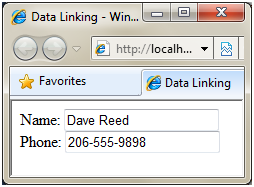
由于本例contact对象的属性绑定到了Input元素上,当你访问该页面,contact属性的值将会分别显示在两个文本框中:
而且当contact对象的属性值发生改变时,与该属性绑定的Input元素中的值也会自动的发生改变。
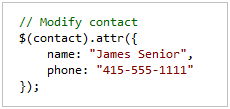
这样,我们便可以通过编程的方式,比如使用jQuery中的attr()方法来修改contact对象的属性值,如下所示:
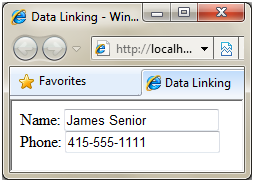
这样关联的Input元素中的值也会自动的被更新(这里我们不需要做任何工作):
需要注意的是正如我们上面使用了jQuery中的attr()方法更新了contact对象的属性值。为了确保data linking的正常工作,必须使用jQuery中的方法来对属性值进行修改。
双向绑定
上面实现的是Javascript对象到HTML元素单向的数据绑定,要想实现双向的数据绑定,需使用linkBoth()方法。
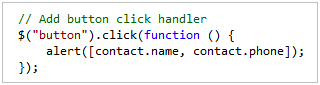
比如,下面的代码为一button元素添加了客户端的Javascript单击处理事件。单击按钮后,弹出一警告窗口,并在窗口中显示contact对象的属性值:
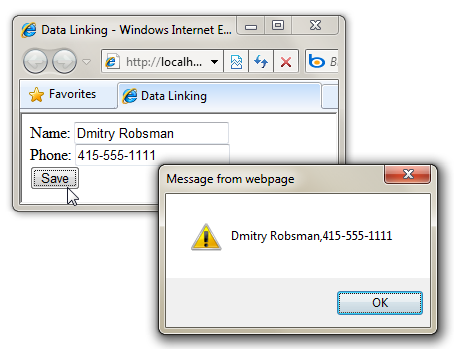
下面演示了当修改了页面中Name输入框内的值并点击保存按钮后的情况。注意到输入框与contact对象中相应的属性值都发生了改变:
上面只是一个简单的演示,使用了Javascript警告弹窗来显示contact对象的属性值。试想我们也可以调用一个web-service来将对象保存到数据库中。这样做的好处是,它可以使你专注于你的数据,而不用为如何保持数据与UI显示同步而费心。
转换器
在data linking中我们还支持一种被称为converters(转换器)的特性。转换器可以轻松地在连接属性的值时进行数据转换。
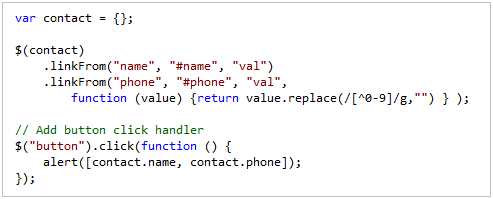
假设我们希望contact对象的phone属性的值以纯数字的形式输出(不包含”—“或”()“)。在这种情况下,我们就可以通过构建转换器来将Input元素中的值转换成我们希望显示的样式:
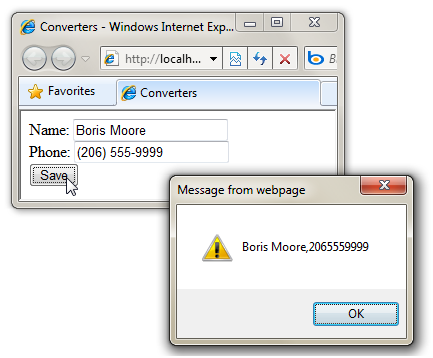
注意上面转换器是如何转换绑定双方的值并传递给 linkFrom() 方法的。在将Input元素中的值同步到contact对象的phone属性中时,转换器自动过滤掉了数字以外的其它字符。也就是说,如果你在页面的Phone输入框内输入(206)555-9999,同步到contact对象的phone属性内的值将是2065559999:
上面演示的是去除格式,当然你也可以将转换器反过来使用。比如,定义一个电话号码格式的字符串,并将属性的值格式化后显示出来。
Templating与Data Linking技术的结合使用
我们希望通过采用Templating及Data Linking技术可以让开发人员更方便的使用jQuery来开发涉及数据显示与处理的网站项目。Templating 可以方便的将采用ajax异步方式获取的数据记录以期望的方式显示出来,Data linking则为我们解决了页面显示与对象属性的数据同步及更新的问题。
目前,我们正致力于实现一个data linking技术的扩展,以使其支持声明性的数据连接(Declarative data linking)。好让大家在使用模板技术显示数据时能更容易的使用data linking,以达到更好的开发体验。
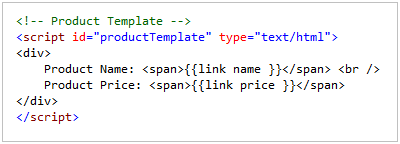
比如,我们用如下这样一个模板来显示一个product对象数组:
注意{{link name}}与{{link price}}这两个表达式,它们使SPAN标签与product对象的属性关联了起来。目前,jQuert模板允许用户使用自定义的命令来对模板自带的数据同步方法进行扩展。这里,我们就使用一个叫做“link”的方法来扩展模板默认的数据同步功能。
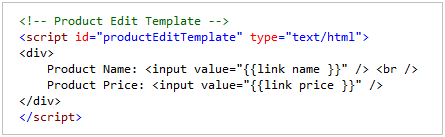
上面的模板使用了data linking所带来的好处就是当“product”对象数据发生改变时页面上的SPAN标签显示的内容也会自动的进行同步并显示。声明性的数据连接也让我们能更方便的创建,编辑和插入表单。比如,使用声明性的数据连接,便可以通过下面的方式来创建一个表单以编辑“product”对象。
当你采用了模板技术及data linking进行了关联声明之后,当你修改了页面Input元素中的值时,与该元素相关联的Javascript对象的属性也会同步的发生改变。这样就免去了我们需要手工编写代码来进行对象与数据显示的同步工作的麻烦,这也有助于我们编写出更简洁的客户端代码。