我的个人博客站在使用百度富文本编辑器UEditor修改文章时,遇到了一些问题,(不知是bug,还是我没有配置好)。但总算找到了解决方法,在此记录下来。
小站首页文章列表显示为(显示去除HTML标签后的前600个字符): 具体在www.zynblog.com

遇到的问题:
正常来讲,进入文章修改页,只需将UEditor对应的textarea的value设置为文章Content就行了: $('#editor').val('@Html.Raw(this.Model.Contents)');
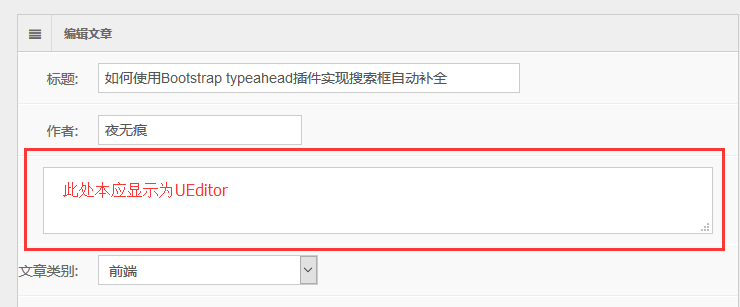
最开始我就是这样做的,一切正常;直至我在后台编辑文章时插入了一段"代码"(<pre>(***code***</pre>)格式的html! 于是再次在后台点击“编辑”->跳转到编辑页时,

UEditor完全不显示了!!。
原文地址在http://www.zynblog.com/Archives/Index/2
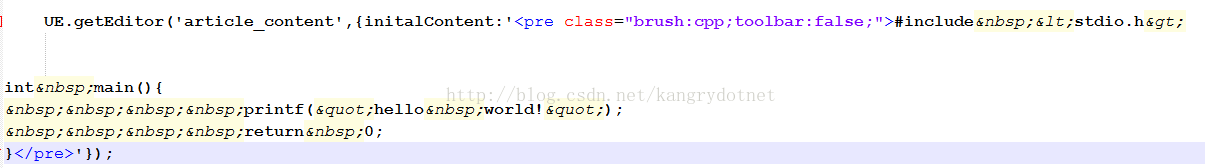
初步猜测是js出错了,导致UEditor渲染过程出错。好吧,调试之后发现了这个:
文章中的代码显示为<pre>格式 <pre>#include <stdio.h>int main(){<br> printf("hello world!");<br> return 0;<br>}</pre>
注意,里面的换行就是换行\n的文本表示,这样前台的代码就被解释成如下:

我们知道,在js中的换行,默认就是一个新的语句的开始,上面代码的第一行initalContent赋值的是一个js字符串,但是只有一个左单引号"'"(在<pre>前),缺少了右引号"'"。这时js就不认识这是个什么东东了,他没找到失散的右单引号。so客户端也就运行不下去了,textarea的UEditor效果自然显示不出来。
解决方案:
是的,既然UEditor的初始化需要一个完整的js字符串,那么我们就将文章内容序列化为json,再赋值给矫情的UEditor就行了(因为json本身就是js的一个对象,不必也不要将其解析后再赋值给UEditor),这样一来就不存在换行不换行的问题了。
当然,还有一个问题,就是:C#中jss.Serialize()把一个换行解析成了\n,而UEditor则将\r和\n都解析成了换行,这样,原本只有一个换行的就变成了两个换行。所以我们可以在初始化之前,用字符串替换函数解决这个问题。 如:
initialContent=initialContent.replace(/\\r\\n/g,'\\n');
序列化Article.Content时去除重复换行:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
public ActionResult EditArchive(int id){Article article = articleService.GetEntity(id);//json把换行解析成\n;而UEditor将\r和\n都解析成了换行。//这样原来只有一个换行的就变成了两个换行。//所以在初始化百度编辑器之前,用js字符串替换一下就可以了JavaScriptSerializer jss = new JavaScriptSerializer();string json = jss.Serialize(article.Contents.Replace("\"", " '")); //先把文章Contents内容属性里面的C#对"的转义换为';以免对img src=“” href=“”造成(双重转义的)影响。//去除json中的首尾部""引号,json = json.Substring(1, json.Length - 2);// json编码格式的<br>: \u003cbr/\u003eViewData["json"] = json;*****do other things。。。。。。。。。。。。} |
给textarea UEditor赋值时:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var editor = new baidu.editor.ui.Editor({UEDITOR_HOME_URL: '/Content_Admin/ueditor/',//配置编辑器路径iframeCssUrl: '/Content_Admin/ueditor/themes/iframe.css',//样式路径initialContent: '欢迎使用ueditor',//初始化编辑器内容autoHeightEnabled: true,//高度自动增长minFrameHeight: 500//最小高度});editor.render('editor'); //render('selector')响应的ideditor.ready(function () {var content = '@ViewData["json"]'; //给UEditor赋值jsoncontent = content.replace(/\\r\\n/g, '\\n');editor.setContent(content); //这种方式会导致在编辑器body内的样式style、图片等带路径的内容转义"显示错误;//在后台将C#字符串中的\"替换为'后就可以了。例:style='width:50px' src='';});//UE.getEditor('editor').getContentTxt() 获取编辑器内容纯文本格式 |
这样一来,再次点"编辑文章",UEditor就渲染出来了。But问题又来了!!!这样传json后,编辑区域(body)的图片/文件src=“”、<a href="">、style=“”等等带双引号的元素都不显示了!继续调试吧,找了半天,发现问题所在了:后台在将文章从数据库中取出来后,C#会自动对Content属性字符串中的所有""、/等进行自动转义;之后在将其进行JSON序列化时又会将/"、//进行转义,这样就造成了"双重转义",因此所有带""的元素及其属性均显示错误。解决方案:在后台序列化之前手动去掉第一层转义即可:
|
1
|
string json = jss.Serialize(article.Contents.Replace("\"", " '")); |
显示正常了:

以上所述是小编给大家介绍的利用ASP.NET MVC+Bootstrap搭建个人博客之修复UEditor编辑时Bug(四),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!





