前言
大家都知道通过图表控件,我们即能表示数据又能比较各种图表的数据,例如比较去年和今年的收入。图表的类型也有很多,如柱状图、折线图、条形图、组合图等等。
首先,我将展示如何绘制出一个简单的图表。
简单图表的步骤
步骤1
新建一个”ASP.NET Empty Web Site”。

步骤2
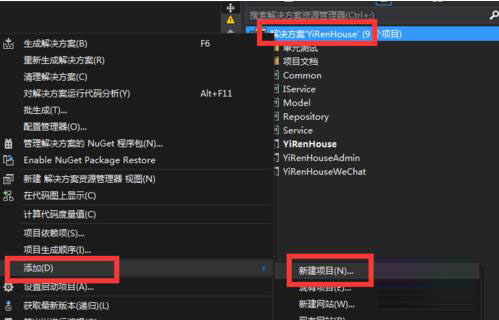
在Solution Explorer 中添加新项目,添加new form。

步骤3
工具栏—标准—项目。我们会看到在.Net Framework Component.中有两个图表选项,打勾并保存。.NET Framework 4.0 及以上版本将chart控件集成到了工具箱toolbox里面,3.5及早期版本中则需要此步骤。
步骤4
进入工具栏—数据—图表,从工具栏中拖到页面。

步骤5
将chart控件拖到页面以后,IDE会自动在web.config 文件中添加以下4个标签,同时在Default.aspx 的designer页面也能看到一个普通图表。
|
1
2
3
|
<appSettings> <add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" /> </appSettings> |
|
1
2
3
4
|
<httpHandlers> <add path="ChartImg.axd" verb="GET,HEAD,POST" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false" /> </httpHandlers> |
|
1
2
3
4
|
<controls> <add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting" assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" /> </controls> |
|
1
2
3
|
<assemblies> <add assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/> </assemblies> |
步骤6
右击图表,进入属性。属性窗口选择并添加数据源。当然我们也可以用代码将数据绑定到图表的方式,下文的3D图表的代码我就采用了绑定方法。

步骤7
成功添加数据源之后,返回属性窗口,点击系列,我们会看到这样的一个窗口。
步骤8
在系列的数据源中设置X轴和Y的对应项,这里我将X轴的对应项的值设置为姓名, Y轴的对应项的值设置为年龄。如果想要在图表中分别为X和Y轴命名,那么返回属性窗口,点击图表区,你就会看到一个Axes的属性。
步骤9
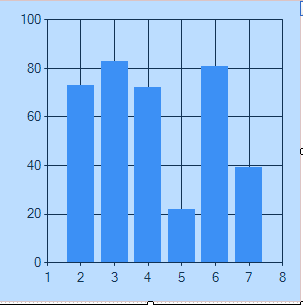
运行程序,输出结果如下图。

图表的类型
如果你想要各种类型的图表,这很简单,右击图表—显示智能标签,就能选取各种图表类型了。
3D 图表
与其他图表相比,3D图表的优势在于看起来更清晰、更直观。现在我们就来讨论如何制作3D图表。
首先新建一个网站,将图表拖到aspx页面。如我上述所说,代码会自动添加到web.config文件中。然后只有在aspx页面中有一个图表区标签。我们把3D改为true。我们也可以使用向导,右击图表—属性—图表区属性,然后在3D图表设置中将3D改为true,默认情况下就会是false。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ExamChart.aspx.cs" Inherits="ExamChart" %><%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title></title></head><body> <form id="form1" runat="server"> <div> <asp:Chart ID="ScoreChart" Width="600px" Height="320px" runat="server" BackColor="Silver" BackGradientStyle="LeftRight" BorderlineWidth="2" TabIndex="2" onload="ScoreChart_Load"> <Series> <asp:Series Name="RunSeries" ChartArea="ChartArea1"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1"> <AxisY id="codetool">
然后新建一个类:
创建数据源,将数据源绑定到图表中,绑定方法的代码如下:
运行程序,效果图:
我们知道,生效3D后我们就可以创建一个3D图表,它是一个布尔类型可能是为true也可能是为false,默认情况下通常为false。此外,在ASP.NET中,3D图表的角度也可以调整,介于90度到-90度之间。-90度会使图表会完全处于置底,90度则会完全置顶。有一个属性被称为“Is clustered”属性是一个布尔值,即使使用具有相同类型和性质的多个图表,它也能展现良好的视图效果。 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。 相关文章
热门资讯 |






