本文为大家详细介绍了Microsoft Visual Studio 2017 for Mac Preview 下载、安装、案例Demo
0. 前言:
工作原因,上下班背着我的雷神,一个月瘦了10斤,扛不住了,就把我的Mac放在公司。
Mac之前为了运行VS,还买了一个PD虚拟机。。。
现在,我终于喝到鸡汤了——随着Visual Studio 2017的发布,for Mac的版本也诞生了!
下载地址大家可以去visualstudio官网下载,不过可能会有点儿慢,我上传了百度云。文章最后提供下载。
Mac的安装一贯很简单,装载镜像,拽到App中就可以了,这里为照顾新手,简单说一下过程:
【PS:也是够了,写这篇文章,浏览器崩了N次。重写了多少遍。=_=】
1. 在线安装器
下载得到VisualStudioforMacPreviewInstaller.dmg,大小23.9MB,这个是安装程序,说白了就是在线安装的。
(文章结尾有下载)
双击镜像载入:

双击下载图标,弹出一个你懂的界面:

接受并继续后,便提示正在检查网络链接:

等十秒左右,便会提示网络链接错误:

反正我是一直卡在这个错误,仿佛感觉整个人生都定格在这里了。
不过还好,之前安装过VS2015的AndroidSDK,也是出现这个错误,所以我下意识往下面找了找。发现了个亮点:

这个不就是Visual Studio for Mac的安装程序吗?!
果断右键-复制链接,粘贴到迅雷中。。。啊哈哈。
然后就得到了安装程序,一共216.3MB。(文章结尾有下载)
2. 安装VS程序
迅雷下载完毕之后,双击载入镜像:

这个就知道怎么弄了吧~哈哈。直接拽到Applications中就安装完成了。呵呵。

3. HelloWorld
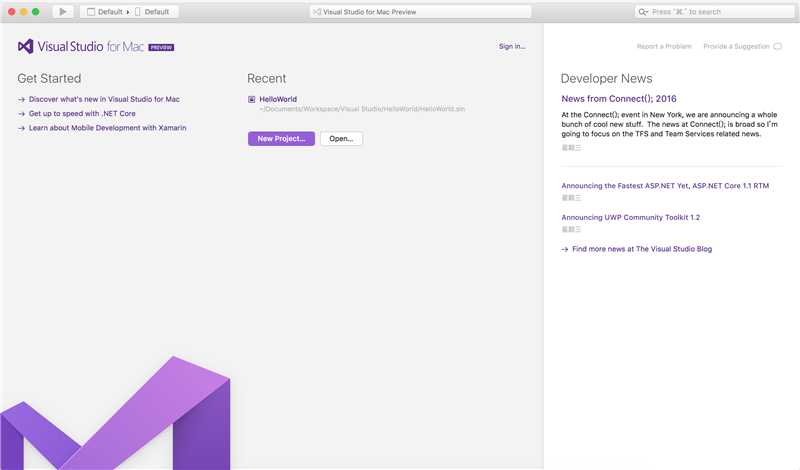
点击Visual Studio启动图标开始运行VS,映入眼帘的便是VS主程序:

个人觉得比XCode好看一点儿,可能是因为左下角的图标,呵呵。
点击New Project...开始新建项目。
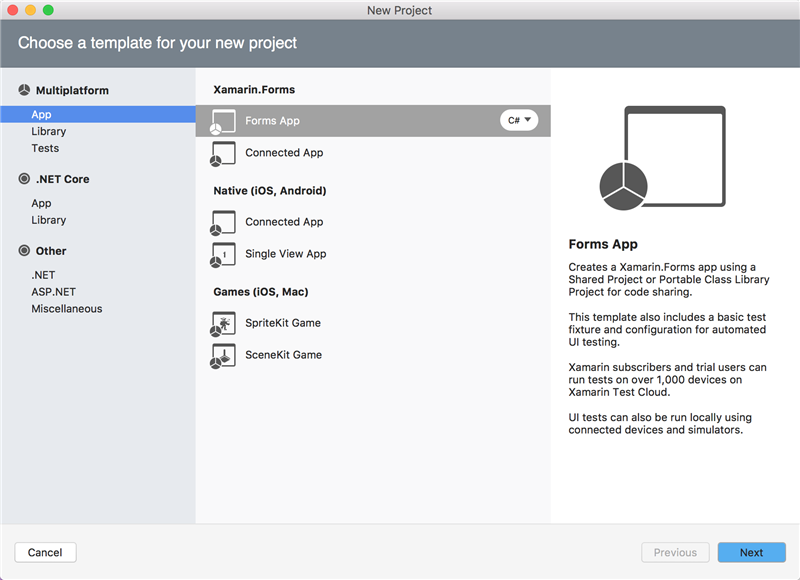
首先大概了解一下里面的项目模板,大概分为Multiplatform,字面上翻译应该是跨平台的项目吧:

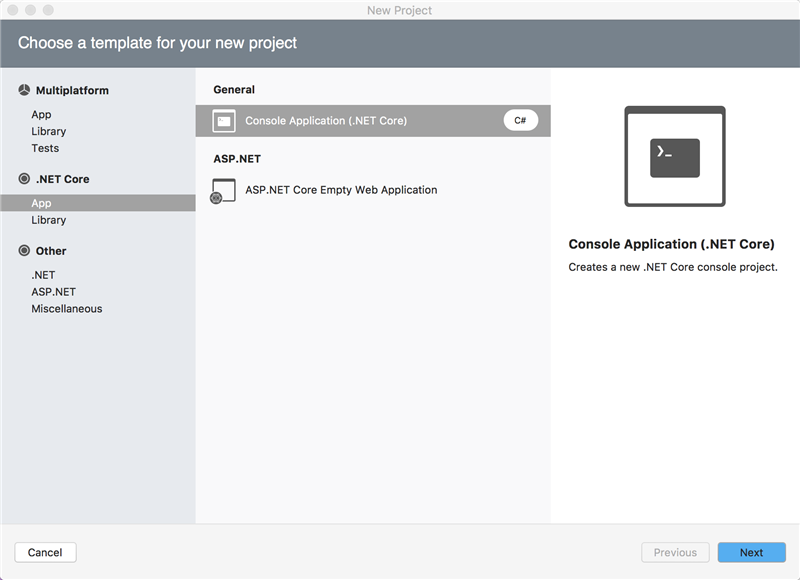
然后是.NET Core的项目:

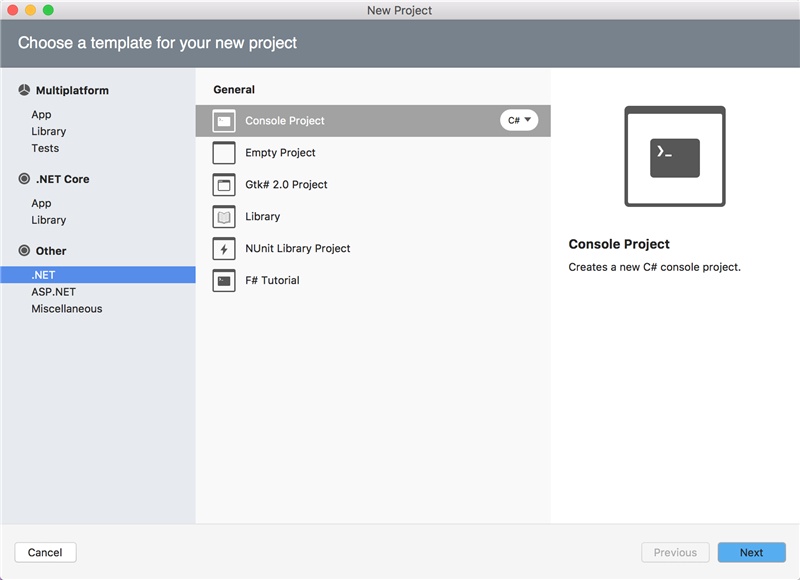
最后就是Other了:

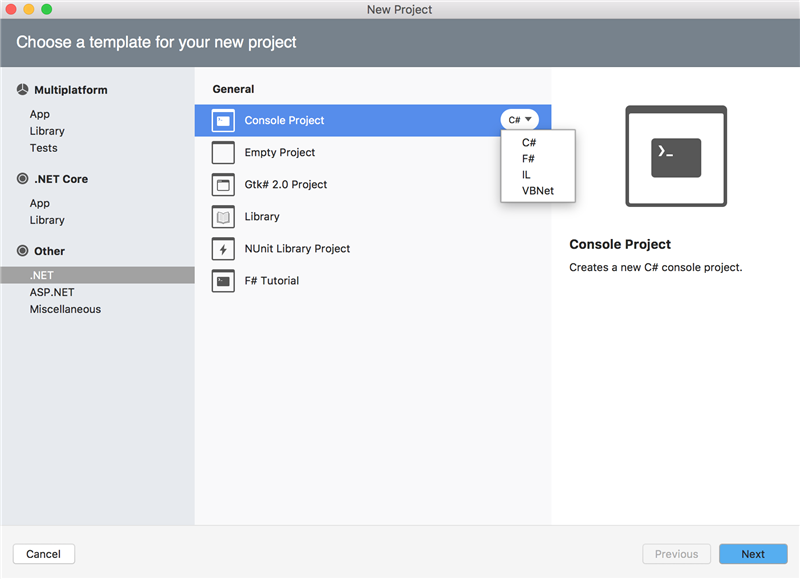
还可以点击后面的语言下拉框修改编程语言:

废话不说,选择Console Project(C#) - Next:

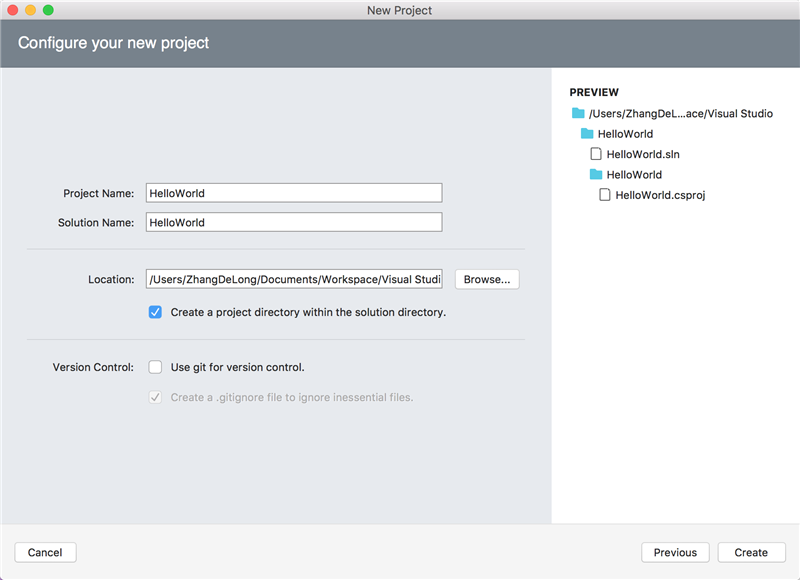
输入项目名称、解决方案名称和路径之后,点击Create创建即可:

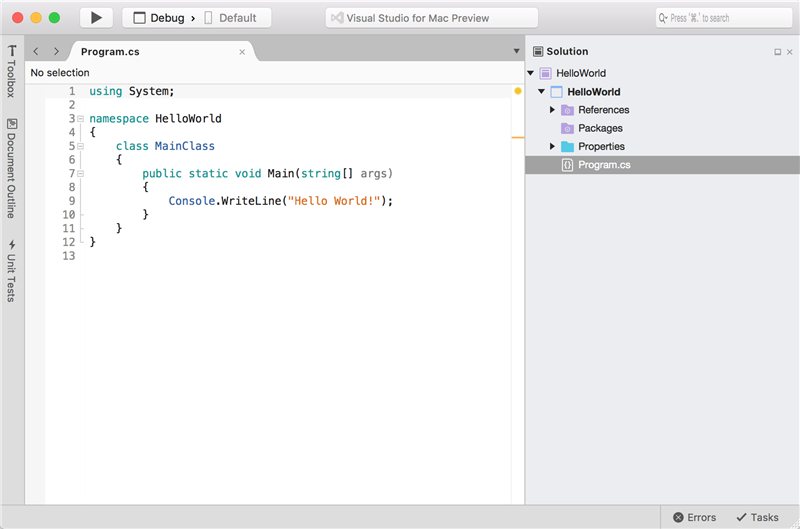
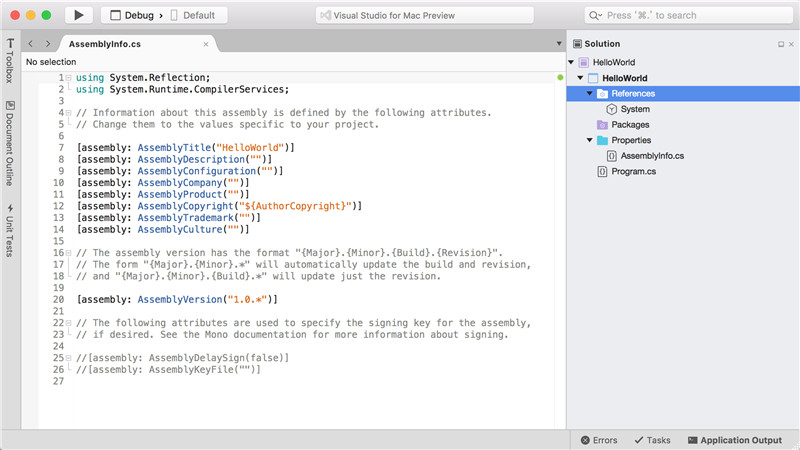
经典的界面,左侧有工具、在线文档和单元测试,右侧是解决方案,下面是错误等。
如上图代码,点击运行之后,自动打开终端,显示结果:

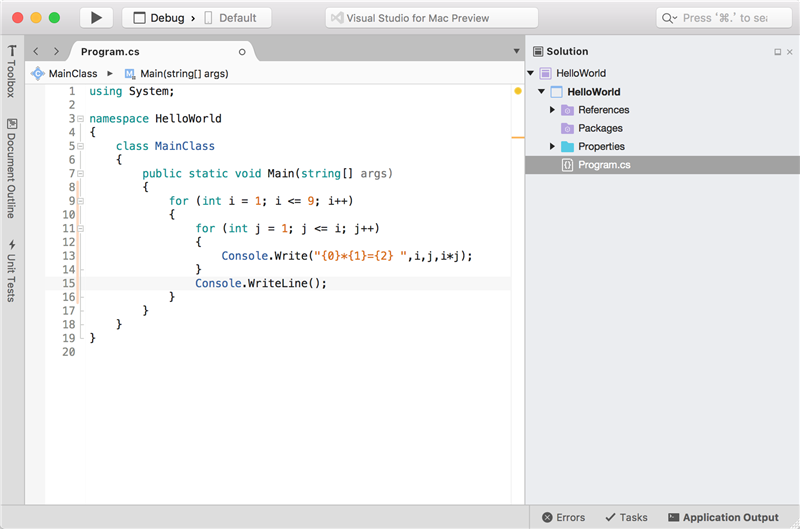
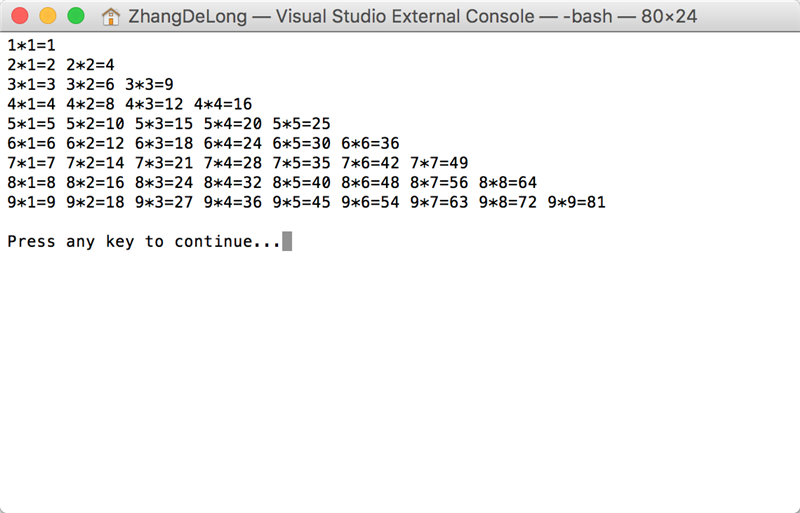
还挺有意思,写个经典的九九乘法表。
这个代码智能提示还是挺牛X的:

来,走一个~

4. 测试ADO.NET
看一下右侧解决方案中的项目结构,和Windows的VS几乎无异。
如下图的AssemblyInfo.cs程序集信息:

我们看到,Console控制台项目中,只有一个System的引用。
下面我们练习一下ADO.NET,所以需要添加System.Data的引用。
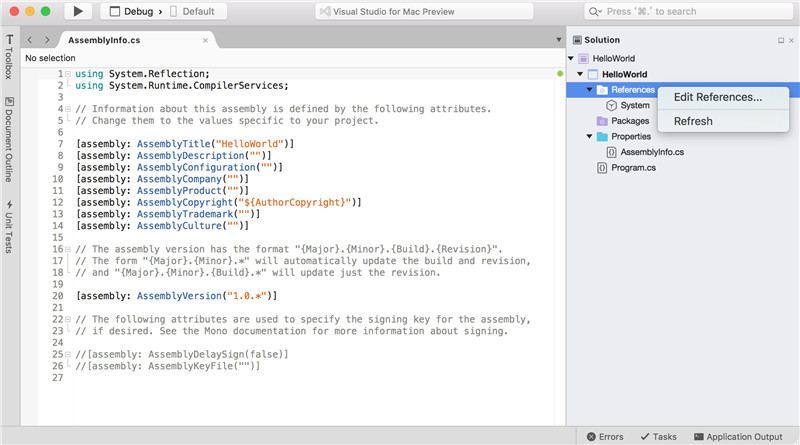
右键References(引用) - Edit References...(编辑引用):

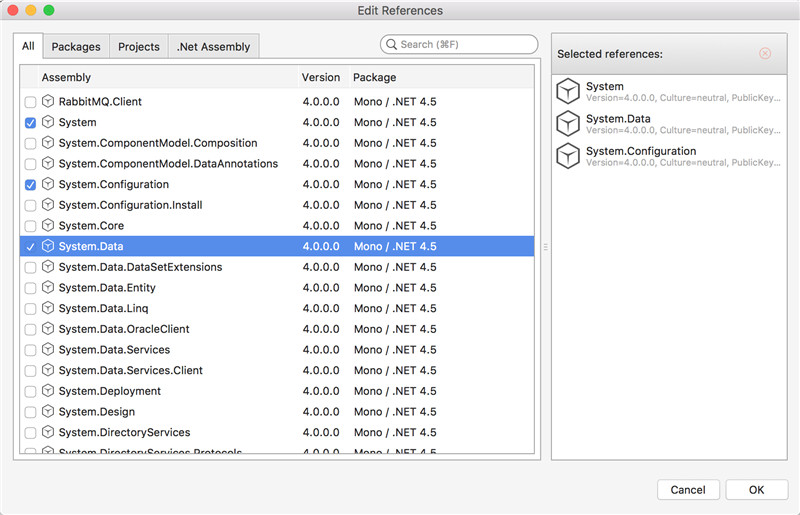
上面分为All、Packages、Projects、.NET Assembly。
其中,Project就是引用当前解决方案中的项目,.NET Assembly可以选择第三方的组件。
在这里,我们找到System.Data和System.Configuration:

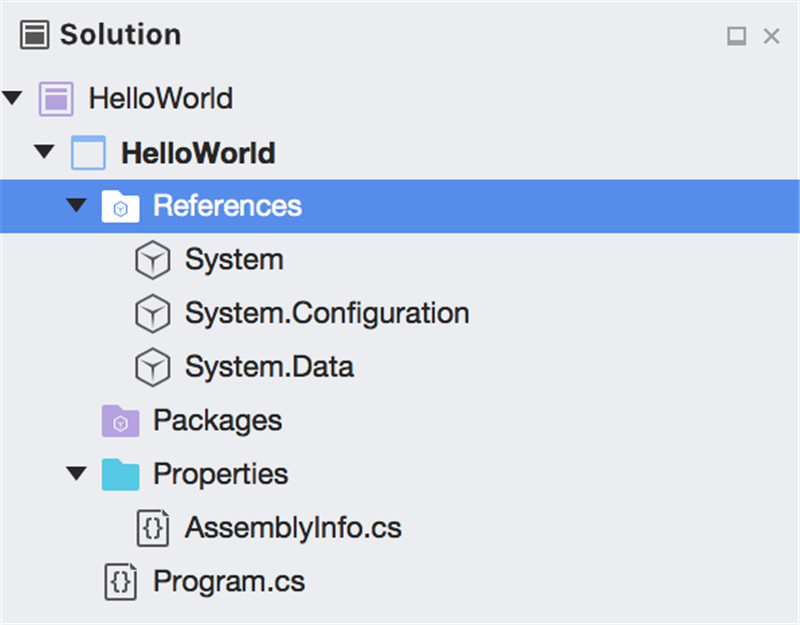
添加引用之后,便会发现项目引用中多了两个引用:

下面,我们添加一个应用程序配置文件(App.config)。
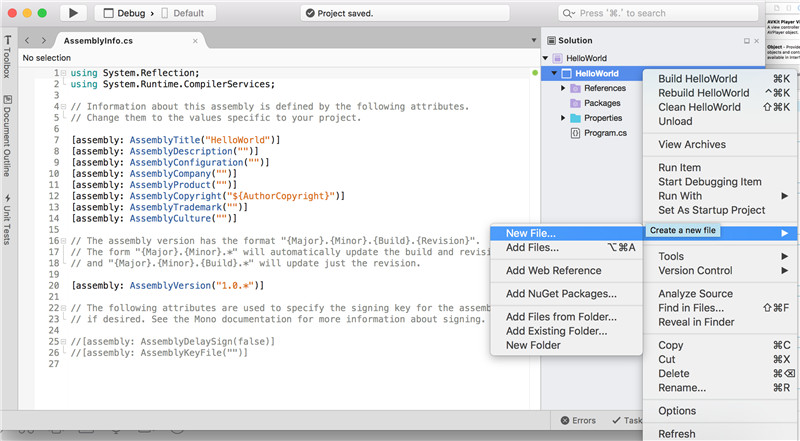
右键项目 - Add File:

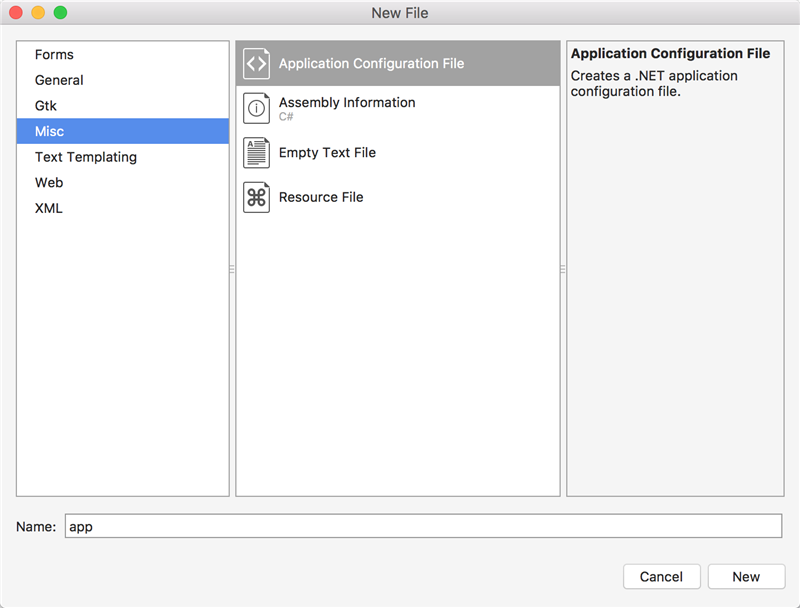
选择Misc-Application Configuration File,点击确定:

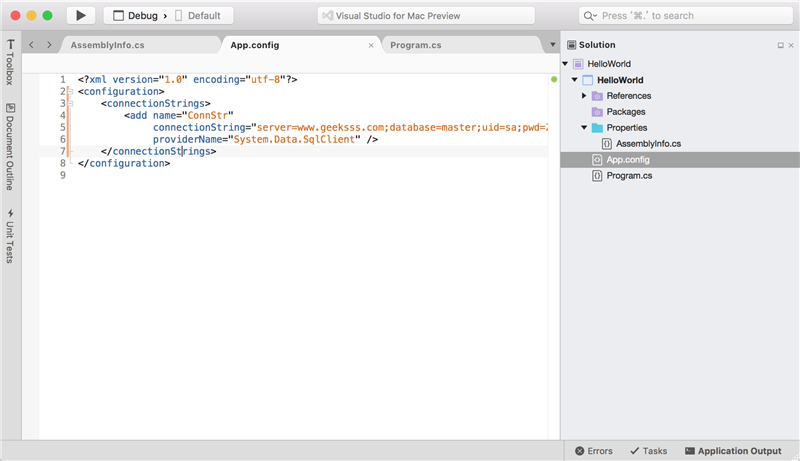
在App.config中添加经典的链接字符串代码,这个比较坑,没有提示。只能凭记忆手敲。
代码如下:

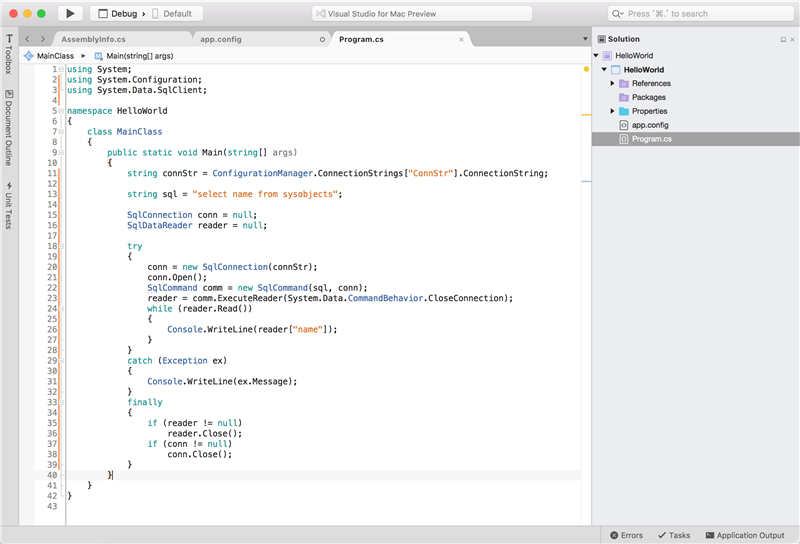
在Main()方法中编写ADO.NET代码测试ADO.NET组件。
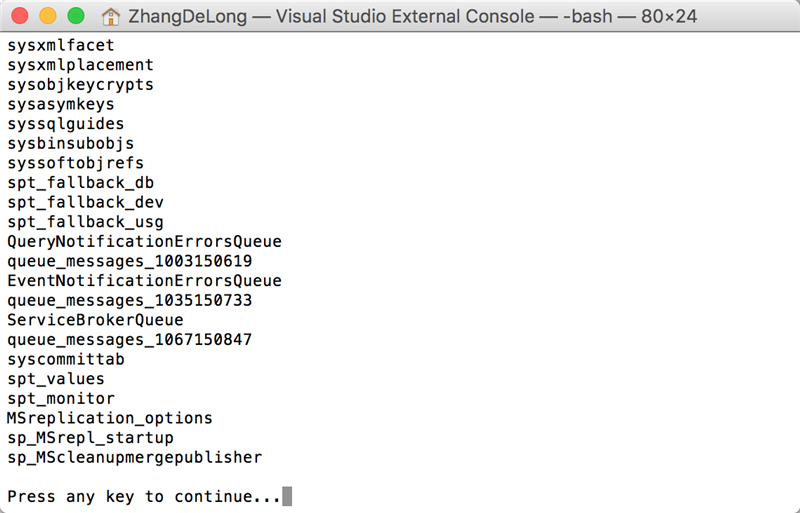
因为我链接的是我服务器,数据库我也记不清有哪些了。所以直接连接的是master数据库,select一下sysobjects的name:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
using System;using System.Configuration;using System.Data.SqlClient;namespace HelloWorld{ class MainClass { public static void Main(string[] args) { string connStr = ConfigurationManager.ConnectionStrings["ConnStr"].ConnectionString; string sql = "select name from sysobjects"; SqlConnection conn = null; SqlDataReader reader = null; try { conn = new SqlConnection(connStr); conn.Open(); SqlCommand comm = new SqlCommand(sql, conn); reader = comm.ExecuteReader(System.Data.CommandBehavior.CloseConnection); while (reader.Read()) { Console.WriteLine(reader["name"]); } } catch (Exception ex) { Console.WriteLine(ex.Message); } finally { if (reader != null) reader.Close(); if (conn != null) conn.Close(); } } }} |
ADO.NET测试代码

运行结果如下:

哈哈。有点儿意思 我的哥~
5. 测试ASP.NET MVC
趁热打铁,继续搞。
右键解决方案,添加项目:

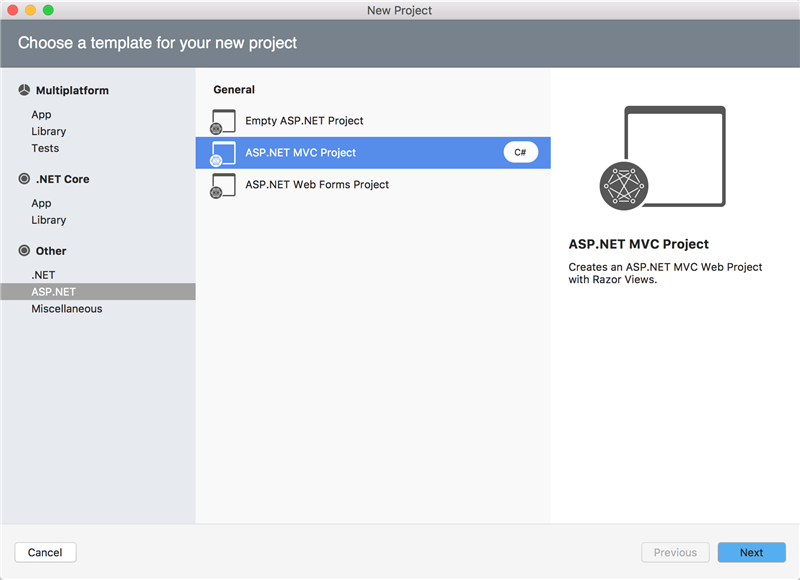
选择Other - ASP.NET MVC Project,点击Next下一步:

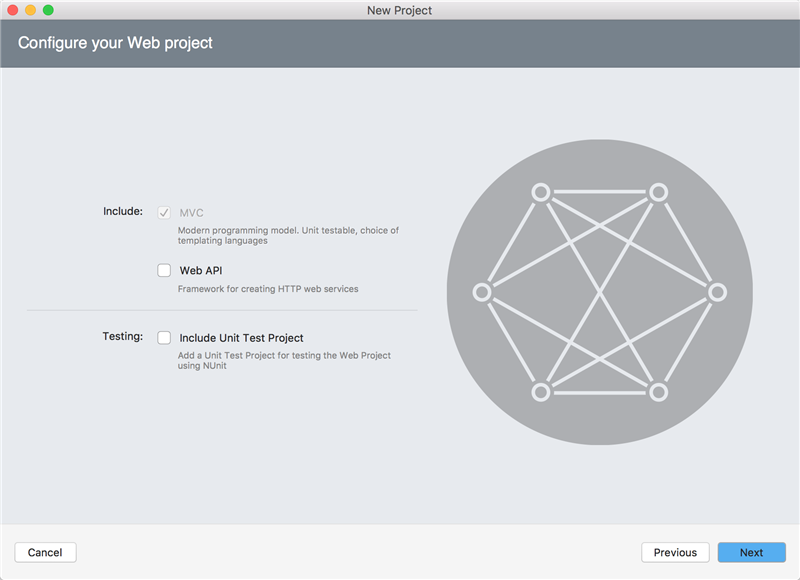
然后配置项目,选择是否创建WebAPI和单元测试,然后Next:

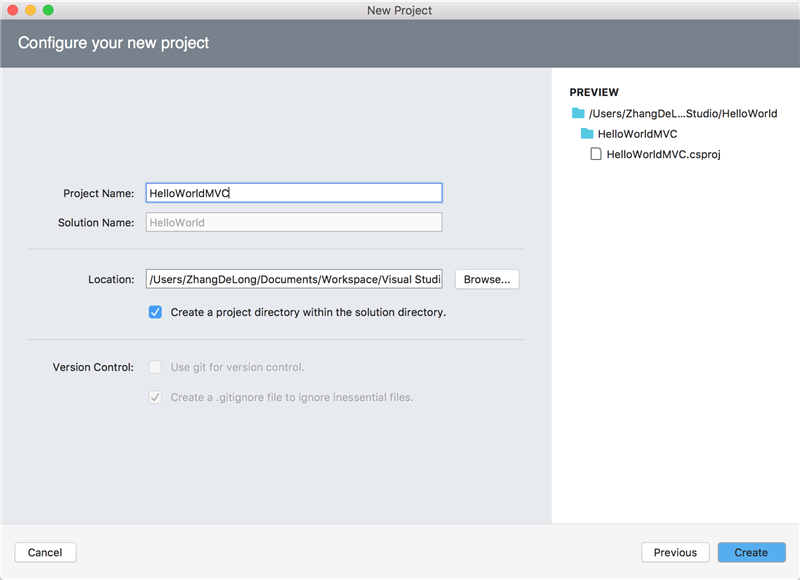
然后配置项目名称、路径等,然后点击Create即可创建:

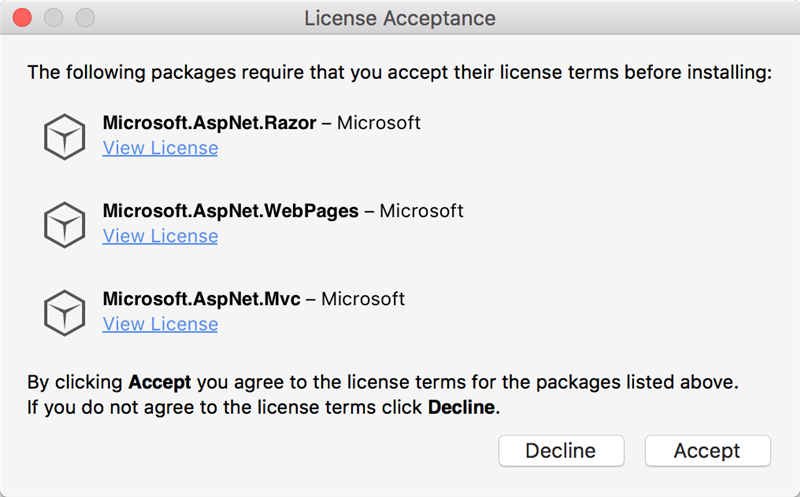
创建完成之后,本来以为完事儿了,可是却弹出一个提示:

大概意思也就是说,项目需要下列这些玩意儿,你需要点击接受安装,才能完事儿。
没招,点呗,不然MVC相关的东西,例如Controller等都用不了。
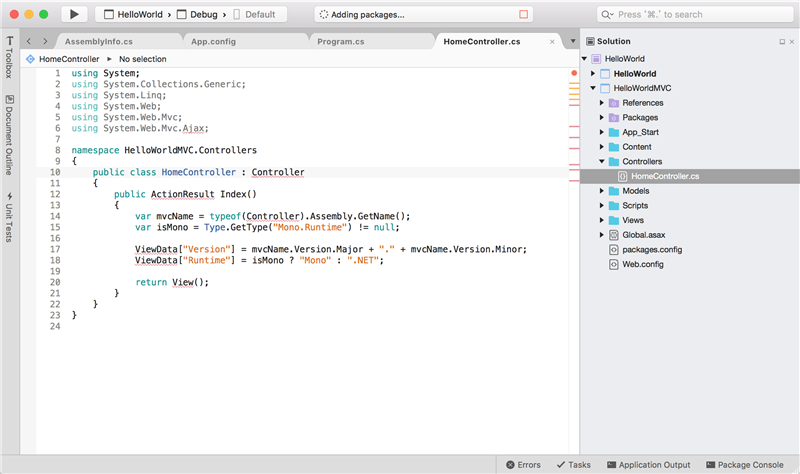
点击Accept,上面显示Adding Packages...(正在添加组件):

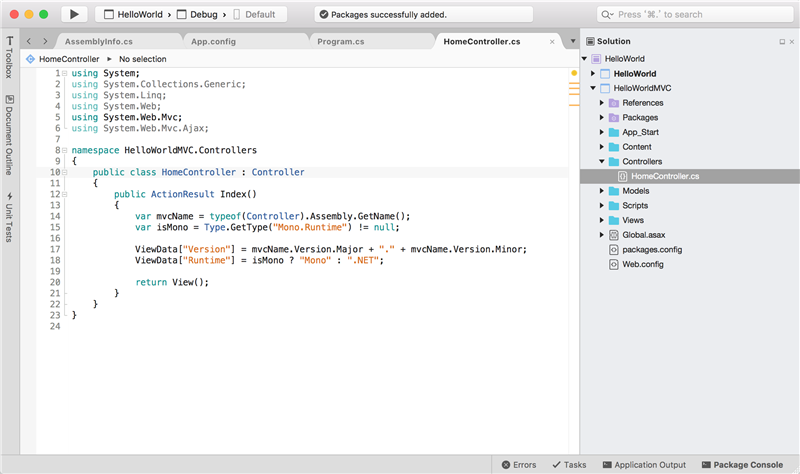
稍等十秒左右,提示Packages successfully added.(添加完成):

大概看一下右侧的项目结构,同样的,和咱们平时的项目结构无异。
Controllers中是控制器,Views是视图,Models是模型,Scripts是脚本,。。。不用说了吧。
所以说,上手还是挺快的,呵呵。
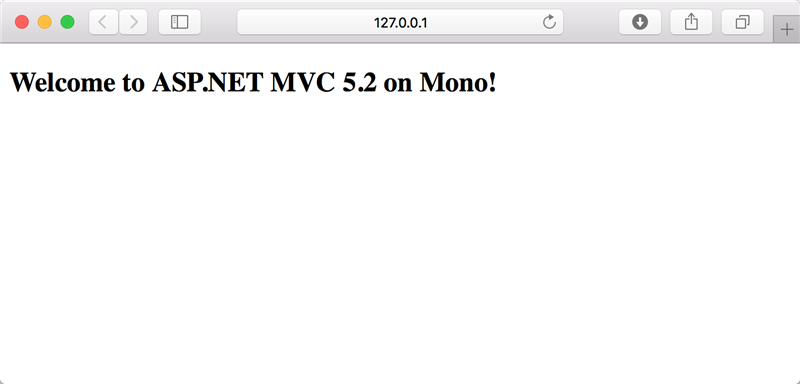
直接点击运行,看一下效果:

呵呵,有点儿意思。。
在Models中添加User模型类:
|
1
2
3
4
5
6
7
8
9
10
|
using System; namespace HelloWorldMVC { public class User { public int Id { get; set; } public string Name { get; set; } public string Email { get; set; } } } |
修改Controllers/HomeController.cs控制器代码,创建User数组并存入ViewBag中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using System.Web.Mvc.Ajax;namespace HelloWorldMVC.Controllers{public class HomeController : Controller{public ActionResult Index(){var users = new[]{new User(){ Id=1001, Name="张董", Email="778078163@qq.com" },new User(){ Id=1002, Name="卡特琳娜", Email="katelinna@qq.com" },new User(){ Id=1003, Name="盲僧", Email="mangseng@qq.com" },new User(){ Id=1004, Name="莫甘娜", Email="moganna@qq.com" },new User(){ Id=1005, Name="赏金", Email="shangjin@qq.com" }};ViewBag.Users = users;return View();}}} |
修改Views/Home/Index.cshtml代码,显示刚刚存入的数组信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@if(ViewBag.Users==null) { <p>暂无资料。</p> } else { <table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>邮箱</th> </tr> </thead> <tbody> @foreach(var item in ViewBag.Users) { <tr> <td>@item.Id</td> <td>@item.Name</td> <td>@item.Email</td> </tr> } </tbody> </table> } |
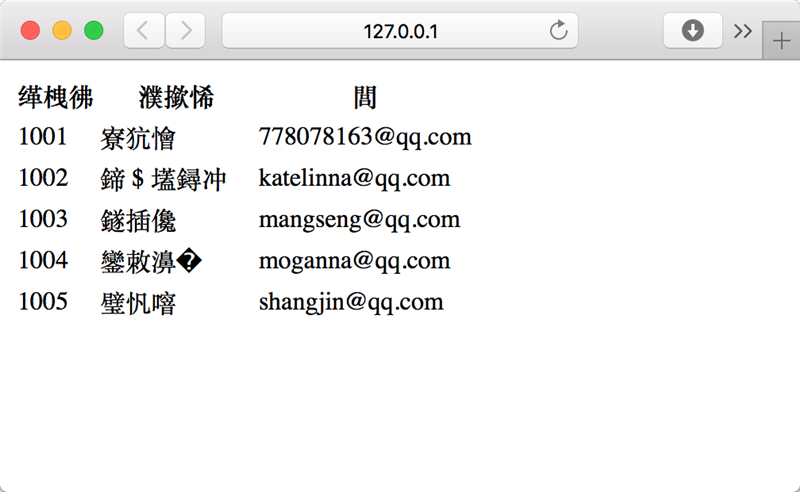
点击运行:

哎呦我XXXX。打开Views/Shared/Layout.cshtml,果然,设置编码格式,添加meta修改如下:
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>@ViewBag.Title</title> </head> <body> @RenderBody() </body> </html> |
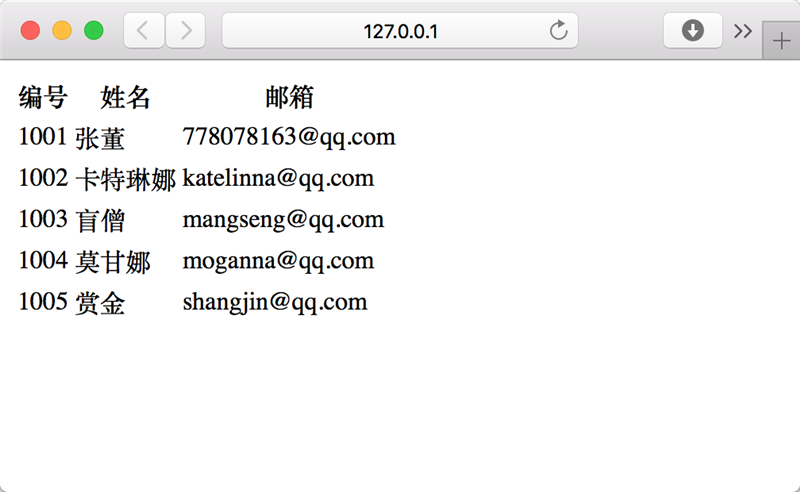
再次运行:

OK,完事儿~
5. 软件下载
Visual Studio for Mac Preview Installer.dmg 链接: https://pan.baidu.com/s/1miwKtW8 密码: ivtu
Visual Studio For Mac Preview1 7.0.0.347.dmg 链接: https://pan.baidu.com/s/1boNkTor 密码: nu5x
6. 结尾
哈哈,到此,案例都测试完了,感觉还不错。
只是有一点,貌似自带的没有窗体应用程序。。。
好了,各位可以自己玩玩,有啥问题下面留言 咱们一起交流交流感情。哈哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/LonelyShadow/p/6103617.html





